 |
Show Ads Between Below & Avobe The Every Post On Blogspot Blog |
Article Writer: Rajib Khaja
Category: Tutorials, Blogspot Blogger
Must Read The Full Post Before Download & Install
Hi dear Blogger I know why you comes and reading the post here that is nothing more except you want to show Html/JavaScript ads between below and after the all blogspot blog post automatically on ur blog if it is? Then you’re on the right place & you no need to feel worried anymore I will show you how to place any kind of ads including Adsense Ads just read the whole post below I written for you.
Why ads below the post title & end of the post?
Because it is the position with the highest CTR (click-through rate). In other words the ad placed there will bring in the most money. According to the Adsense ads positioning guideline published by Google, the best performing Adsense ad position is above the primary content i.e. above the blog post, as illustrated by the heat map.
Placing an ad below post title (above post content) is a not at all difficult. All you have to do is create an ad unit on Google Adsense website, get the code and add it to the specified location in your blog template.
(You can’t use Blogger’s Inline Adsense or Adsense gadget because it doesn’t have the option to add an ad under post title).
Follow The Instruction Below to Adding the ad code to the template
- Go to Blogger then Click Template > Edit HTML, it will show you an HTML editor seems like notepad/frontpage or if you’re a blogger then already you know about that.
- First Backup your templates because if you mistake during editing then so that you may back to your original templates,
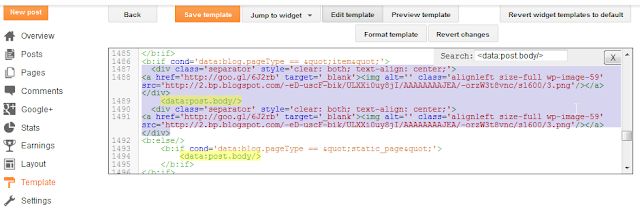
- Click anywhere inside of the editor then press Ctrl+F key then it will show you a search box inside of the new blogspot template editor then copy this code <data:post.body/> & paste on the search box under the blogspot templates editor then hit Enter, it will show you 3-4 same code but you just look for second code like,
<b:if cond='data:blog.pageType == "item"'>
Put The Ad Code Here
<data:post.body/>
Put The Ad Code Here
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
 |
| Screenshot Click To Large |
- You're almost Done Just Save the templatese & open any post to checkout the work was 100% okey or not.
Tips: Don’t Forget To Comment Below On The Comment Box, Because Your Feedback Will Help Us To Fix If Any Bug Stay Here. Thanks.
How To Show Any Ads Between Below & Avobe The Every Post On Blogspot
Blog
Rating: 910109 user reviews.
Rating: 910109 user reviews.
Title Post:
How To Show Any Ads Between Below & Avobe The Every Post On Blogspot
Blog
Updated at: 1:22 AM
